Då jag höll på att bygga min hemsida blev jag intresserad av hur andra hemsidor är uppbyggda. Jag ville t.ex. få reda på vilka WordPress-teman och plugins andra hemsidor använder och vilken host de har. Det visade sig att det finns många olika gratis verktyg som kan användas för att se hur en hemsida är uppbyggd.
Så, hur ser man hur en hemsida är uppbyggd?
Det bästa verktyget för att se hur en hemsida är uppbyggd är BuiltWith. Andra gratis verktyg kan ge mera detaljerad information, beroende på vad man behöver veta. Det går också att titta på hemsidans källkod för att se hur den är byggd. Vissa verktyg är t.ex. bättre på att ta fram information om hemsidans host, medan andra är bättre på att hitta vilken plattform (CMS) hemsidan har.
I denna artikel kommer jag att berätta det mesta du behöver veta om hur du kan analysera hemsidor för att se hur de är uppbyggda.
Hur kan man kolla om en hemsida är gjord i WordPress?
För att se om en hemsida är gjord i WordPress kan man använda åtminstone två gratis verktyg: BuiltWith eller IsItWP. Många rekommenderar IsItWP, men BuiltWith ger mera pålitlig information.
Båda verktygen analyserar hemsidan och ger information om hur den är uppbyggd.

IsItWP är gjord specifikt för att analysera WordPress hemsidor.
Verktyget skapar en rapport som berättar om hemsidan är gjord i WordPress, vilket WordPress-tema hemsidan använder och vilka plugins som är installerade på hemsidan.
Tyvärr har jag märkt att IsItWP är opålitligt. Verktyget lyckas inte alltid identifiera att hemsidan är gjord i WordPress trots att den är det. Det är möjligt att man har dolt att hemsidan är gjord me WordPress. Trots det skulle man tro att ett verktyg som är byggt för att analysera WordPress hemsidor kan kringgå detta.
Verktyget är inte heller bra på att hitta vilket WordPress-tema hemsidan använder, eller att hitta vilka WordPress-plugins hemsidan använder. Jag har testat IsItWP med många hemsidor och sällan fått bra resultat.
Därför rekommenderar jag istället att du använder BuiltWith, som ger mera exakt och pålitlig information om WordPress-hemsidor.

Med BuiltWith kan du få reda på mycket mera, och mer exakt information om hemsidan. Du ka t.ex. få reda på vilka WordPress-plugins hemsidan använder, vilka språk hemsidan använder, och mycket, mycket mer.
Men BuiltWith kan inte berätta vilket WordPress-tema hemsidan använder.
Hur ser man vilket WordPress-tema en hemsida använder?
Om det inte går att hitta WordPress-temat med IsItWP, är nästa steg att se på hemsidans källkod. De flesta WordPress-hemsidors källkod har information om temat.
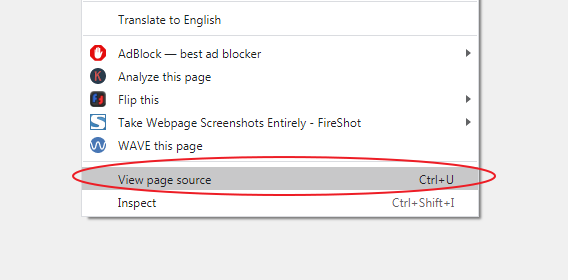
Du kan göra detta genom att högerklicka på hemsidan och välja ”View page source” (På svenska heter det något i stil med Visa källkod).

Då du klickar på ”View page source” öppnas en ny sidobalk med hemsidans källkod. Till näst måste du söka efter rader i koden som ser ungefär ut såhär:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />Klicka sedan på länken (i detta fall http://example.com/wp-content/themes/theme-name/style.css). Då öppnas ett nytt fönster upp där du kan få information om WordPress temat. Såhär kan det se ut:
Theme Name: WPBeginner v5
Theme URL:http://www.wpbeginner.com/
Description: WPBeginner Blog Theme is a Child Theme Built on Genesis Framework.
Author:Syed Balkhi
Author URI:https://syedbalkhi.com/
Template:genesisHur ser man vilken plattform en hemsida har?
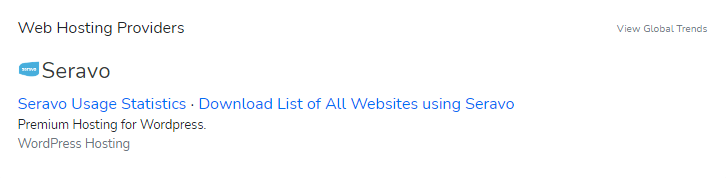
För att se vilken plattform en hemsida har kan du också använda BuiltWith. Med plattform menar man oftast innehållshanteringssystem (CMS), några exempel är Shopify för webbutiker och Wix och WordPress för vanliga hemsidor.
BuiltWith-verktyget kan för det mesta identifiera vilken plattform hemsidan har. Du behöver bara skriva in länken till hemsidan och trycka på sök.
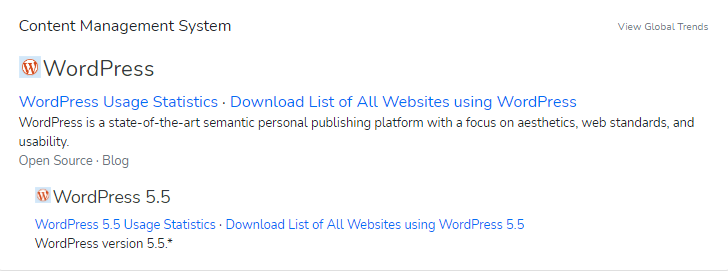
Sedan hittar du information om plattformen i mitten av rapporten. Så här ser det ut:

Hur kan jag hitta vilken host min hemsida har?
Om du vill hitta vilken host din hemsida har rekommenderar jag två gratis verktyg: HostingChecker och BuiltWith.
Det kan vara lönt att testa båda verktygen eftersom de kan ge lite olika information.
HostingChecker är ett enkelt verktyg som endast ger information om webbsidans host.
BuiltWith ger mycker mer information om hur hemsidan är byggd. Du kan hitta hemsidans host mot slutet av rapporten, så här ser det ut:

Om du är fundersam över termer kring hosting så betyder host, webbhotell, webbserver och server ungefär samma sak i detta sammanhang.
Hur kan man kolla fonter på webbsidor?
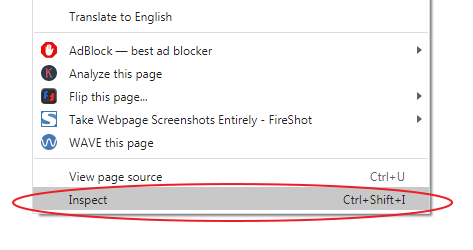
Att kolla fonter på hemsidor är rätt enkelt med Chrome. Först måste du högerklicka på hemsidan, och välja ”Inspect” (Inspektera, eller dylikt på svenska).

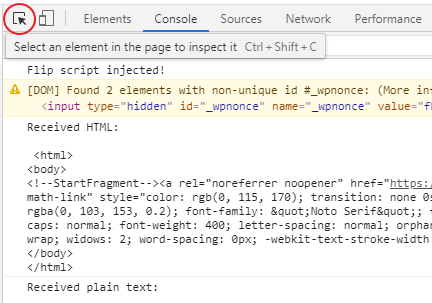
Sedan klickar du på ikonen (den som har en fyrkan och en muspekare) som är uppe till vänster i sidobalken som öppnades.

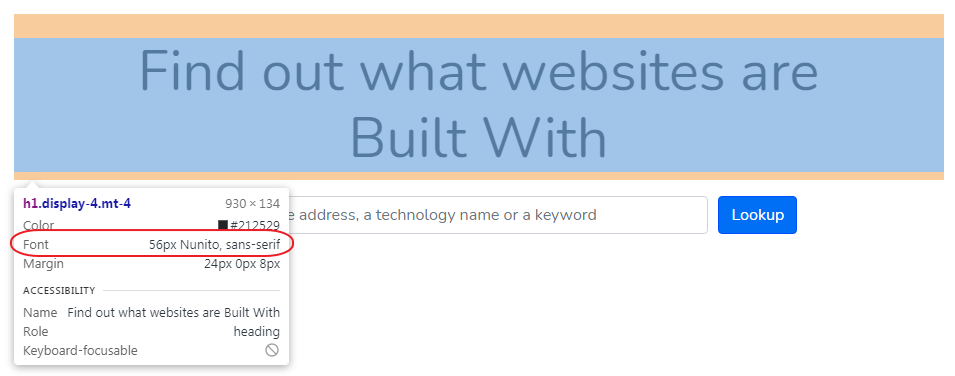
Efter det kan du hovra över text på hemsidan och få information om fonterna.

Jag har inte testat detta i andra webbläsare än Chrome, men jag är ganska säker att det fungerar på ungefär samma sätt.
Hur ser man om en hemsida är krypterad?
För att se om en hemsida är krypterad (d.v.s. att hemsidan använder https) i Chrome behöver du bara se om det finns ett litet lås bredvid webbaddressen.

Du kan också dubbelklicka på webbaddressen och se om det står ”https://” framför domänen.

Att en hemsida är krypterad betyder att informationen som skickas mellan hemsidan och den webbläsare är bättre skyddad från hackare. Om det skickas personlig information mellan din webbläsare och hemsidan är det viktigt att hemsidan använder https.
Hur ser man om en hemsida har analytics?
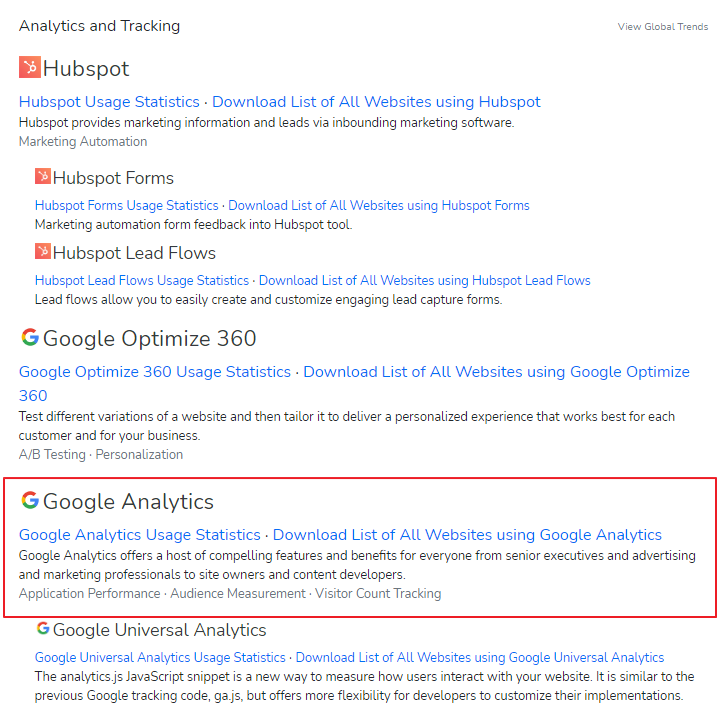
För att se om en hemsida har analytics, kan du använda BuiltWith-verktyget och se på ”Analytics and tracking” delen av rapporten. Där hittar du all information om tracking och analytics på hemsidan.

Om detta inte fungerar av någon orsak kan du inspektera hemsidans källkod och söka efter ”gtag”. Först måste du högerklicka på hemsidan och välja ”View page source” (Se källkod, eller dylikt på svenska).

Sök sedan i källkoden med CTRL + F-kommandot och sök efter frasen ”gtag”.

Så här ser det ut i koden:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456-67"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456-67');
</script>
Slutsats
Tack vare alla de gratis verktyg som finns nuförtiden är det lätt att analysera hemsidor. Hoppas att du nu har en bättre idé av hur du kan se hur en hemsida är uppbyggd!

